Код: [align=center][url=http://red-lights.ru][img]https://i.imgur.com/9OHMF72.png[/img][/url][/align] [align=center][b][font=Book Antiqua][size=20][color=green][u]МЫ ОТМЕНИЛИ УДАЛЕНИЯ ПО ПОСТАМ![/u][/color][/size][/font][/b][/align] | Код: [align=center][url=http://red-lights.ru][img]https://i.imgur.com/B54JTJF.png[/img][/url][/align] [align=center][b][font=Book Antiqua][size=20][color=green][u]МЫ ОТМЕНИЛИ УДАЛЕНИЯ ПО ПОСТАМ![/u][/color][/size][/font][/b][/align] | Код: [align=center][url=http://red-lights.ru][img]https://forumupload.ru/uploads/001b/ab/34/32/790174.png[/img][/url][/align] [align=center][b][font=Book Antiqua][size=20][color=green][u]МЫ ОТМЕНИЛИ УДАЛЕНИЯ ПО ПОСТАМ![/u][/color][/size][/font][/b][/align] |
У нас есть потрясающий шаблон для рекламы нужным,
который может использовать любой желающий
[html]<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"><div id="advent__wrapper">
<div class="advent__info">
<div class="andvent_scrolling">
<span class="advent__headline">
<a href="http://red-lights.ru">ТЕКСТ ЗАГОЛОВКА</a></span>
<div class="advent__text">
ВАШ ТЕКСТ
съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю. съешь ещё этих мягких французских булок, да выпей чаю.</div>
</div></div>
<a href="http://red-lights.ru" id="advent_image">
<div class="advent_image_cont">
<img src="https://forumupload.ru/uploads/001b/ab/34/5/210128.jpg">
</div></a>
<div class="advent__logo"><b>red lights</b> cross</div>
</div><style>
#advent__wrapper {
background: url(https://i.imgur.com/85Ft71V.png) repeat -280px -30px, url(https://i.imgur.com/85Ft71V.png) repeat 280px 50px, linear-gradient(to left bottom, #536586, #636688, #726788, #7f6886, #8b6983);
width: 500px;
height: 350px;
margin: auto;
display: flex;
align-items: center;
position: relative;
overflow: hidden;
}#advent__wrapper:-webkit-scrollbar {
width: 6px;
height:6px;
background-color: rgba(0, 0, 0,0.1);
border-radius: 10px !important;}
#advent__wrapper:-webkit-scrollbar-thumb {
background-color:#efefef !importantж
width:6px !important;
border-radius: 1px !important;
}#advent__wrapper * {scrollbar-width: thin;
scrollbar-color: #efefef rgba(20, 18, 15,0.01);}.advent__info {
margin-left: 25px;
padding: 15px 20px;
background: rgba(96,102,124,.1);
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
border: 1px solid rgba(117,125,152,.55);
color: #efefef;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
font: 400 13px/155% jost;
width: 200px;
}.advent__headline {
display: block;
margin-bottom: 10px;
font-size: 16px;
text-align: left;
}.advent__headline a {
color: #efefef !important;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-decoration: underline;
}.andvent_scrolling {
max-height: 270px;
overflow-y: auto;
text-align: justify;
padding-right: 10px;
}#advent_image {
background: radial-gradient(ellipse farthest-side at 100% 0%, rgba(61,57,58,.35) 0%,rgba(55,53,54,.35) 100%);
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
height: 350px;
width: 270px;
position: absolute;
right: 0;
top: 0px;
display: flex;
justify-content: flex-end;
overflow:hidden;
clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%);
-webkit-clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%);
transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important;
}.advent_image_cont {
transition: all .5s cubic-bezier(.64,.51,.55,1) 0s !important;
}.advent_image_cont img {
height: 350px;
width: 300px;
object-fit: cover;
}.advent__logo {
position: absolute;
writing-mode: tb-rl;
transform:rotate(187deg);
font-size:40px;
height: 100%;
text-align: center;
text-transform: uppercase;
font: 100 40px jost;
color: #efefef;
right: 220px;
top: 0;
transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important;
}.advent__logo b {
font-weight: 200;
color: #9f0b0d;
}#advent__wrapper:hover #advent_image {
right: -40px;
}#advent__wrapper:hover .advent__logo {
right: 200px;
}#advent__wrapper:hover .advent_image_cont {
transform: translateX(20px)
}
</style>[/html]
Код с виду непонятный, но у нас есть подсказка, с которой будет просто разобраться
С вас потребуется лишь заголовок, текст заявки (не более 1000 символов), ссылка на пост с нужным и ссылка на изображение (его можно не обрезать, любое вертикальное встанет само, но если желаете по красоте - 350х300px.)Обратите внимание, код работает только на форумах, где включен html в постах. Пожалуйста, убедитесь в этом с помощью предпросмотра страницы

[html]<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> <div id="advent__wrapper"> <div class="advent__info"> <div class="andvent_scrolling"> <span class="advent__headline"> <a href="ССЫЛКА НА ПОСТ С НУЖНЫМ">ТЕКСТ ЗАГОЛОВКА</a></span> <div class="advent__text"> ТЕКСТ ВАШЕЙ ЗАЯВКИ (не более 1000 знаков) </div> </div></div> <a href="http://red-lights.ru" id="advent_image"> <div class="advent_image_cont"> <img src="ССЫЛКА НА ИЗОБРАЖЕНИЕ"> </div></a> <div class="advent__logo"><b>red lights</b> cross</div> </div> <style> #advent__wrapper { background: url(https://i.imgur.com/85Ft71V.png) repeat -280px -30px, url(https://i.imgur.com/85Ft71V.png) repeat 280px 50px, linear-gradient(to left bottom, #536586, #636688, #726788, #7f6886, #8b6983); width: 500px; height: 350px; margin: auto; display: flex; align-items: center; position: relative; overflow: hidden; } #advent__wrapper:-webkit-scrollbar { width: 6px; height:6px; background-color: rgba(0, 0, 0,0.1); border-radius: 10px !important;} #advent__wrapper:-webkit-scrollbar-thumb { background-color:#efefef !importantж width:6px !important; border-radius: 1px !important; } #advent__wrapper * {scrollbar-width: thin; scrollbar-color: #efefef rgba(20, 18, 15,0.01);} .advent__info { margin-left: 25px; padding: 15px 20px; background: rgba(96,102,124,.1); backdrop-filter: blur(15px); -webkit-backdrop-filter: blur(15px); border: 1px solid rgba(117,125,152,.55); color: #efefef; text-shadow: 1px 1px 1px rgba(0,0,0,.2); font: 400 13px/155% jost; width: 200px; } .advent__headline { display: block; margin-bottom: 10px; font-size: 16px; text-align: left; } .advent__headline a { color: #efefef !important; text-shadow: 1px 1px 1px rgba(0,0,0,.2); text-transform: uppercase; text-decoration: underline; } .andvent_scrolling { max-height: 270px; overflow-y: auto; text-align: justify; padding-right: 10px; } #advent_image { background: radial-gradient(ellipse farthest-side at 100% 0%, rgba(61,57,58,.35) 0%,rgba(55,53,54,.35) 100%); backdrop-filter: blur(15px); -webkit-backdrop-filter: blur(15px); height: 350px; width: 270px; position: absolute; right: 0; top: 0px; display: flex; justify-content: flex-end; overflow:hidden; clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%); -webkit-clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%); transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important; } .advent_image_cont { transition: all .5s cubic-bezier(.64,.51,.55,1) 0s !important; } .advent_image_cont img { height: 350px; width: 300px; object-fit: cover; } .advent__logo { position: absolute; writing-mode: tb-rl; transform:rotate(187deg); font-size:40px; height: 100%; text-align: center; text-transform: uppercase; font: 100 40px jost; color: #efefef; right: 220px; top: 0; transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important; } .advent__logo b { font-weight: 200; color: #9f0b0d; } #advent__wrapper:hover #advent_image { right: -40px; } #advent__wrapper:hover .advent__logo { right: 200px; } #advent__wrapper:hover .advent_image_cont { transform: translateX(20px) } </style>[/html]Для удобства откройте в отдельном окне)
››ссылка на подсказку‹‹как это может выглядеть?[html]<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"><div id="advent__wrapper">
<div class="advent__info">
<div class="andvent_scrolling">
<span class="advent__headline">
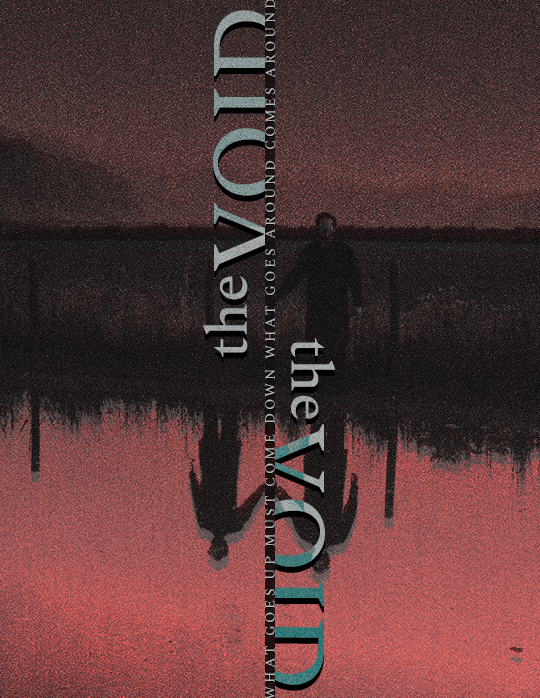
<a href="http://red-lights.ru/viewtopic.php?id=33#p5108">ИЩУ РОДНУЮ ДУШУ</a></span>
<div class="advent__text">
Здравствуй, мой добрый друг.
Писать письмо мертвецу - не печально ли? Без надежды, что ты его прочтешь и без надежды что я тебя когда-либо встречу. Но тоска по тебе сильна настолько, что я ищу возможности поговорить с тобой, хотя бы так. Пусть это будет моим последним прощанием.
Наши пути сошлись однажды и казалось, нет ничего крепче той нити, что протянулась меж нами. Казалось, мы с тобой должны были встретиться вновь после любого из расставаний. Не передать словами те чувства, которые я хотел бы облечь в слова, хотел бы донести до тебя, но когда я пытаюсь подобрать нужные, кажется, что все они недостаточно хороши.
Помнишь, как мы познакомились? Ты спас мне жизнь; а после спас меня мою душу от тоски по утраченному и я благодарен тебе за то, что ты был рядом - опорой, верным другом и верным…
Помнишь, как мы путешевствовали? Сколько мест повидали и сколько рассветов встретили? Держать в руке твою руку - не было для меня большего счастья. Эти воспоминания всегда будут со мной.
Сейчас со мной все в порядке. Я нашел хороших людей, они заботятся обо мне и помогают. Охота на Глаза Бога закончилась, и твоя жертва не была напрасной: своим поступком ты побудил многих к сражению и мы смогли добиться справедливости. Сейчас люди живут спокойно.
Ты великий герой и я безмерно горд и счастлив, что мне довелось знать тебя и быть с тобой.
Прощай, мой друг. Писать мертвецу очень печально, знаешь? Но воспоминания о тебе согревают мое сердце в самые пасмурные дни, поэтому я улыбаюсь сейчас: посылая тебе слова, я хочу донести и свою улыбку.
Я сжигаю это письмо и все же надеюсь, что оно дойдет до тебя.
Навсегда твой, Казуха.
</div>
</div></div>
<a href="http://red-lights.ru" id="advent_image">
<div class="advent_image_cont">
<img src="https://forumupload.ru/uploads/001b/ab/34/5/955566.jpg">
</div></a>
<div class="advent__logo"><b>red lights</b> cross</div>
</div><style>
#advent__wrapper {
background: url(https://i.imgur.com/85Ft71V.png) repeat -280px -30px, url(https://i.imgur.com/85Ft71V.png) repeat 280px 50px, linear-gradient(to left bottom, #536586, #636688, #726788, #7f6886, #8b6983);
width: 500px;
height: 350px;
margin: auto;
display: flex;
align-items: center;
position: relative;
overflow: hidden;
}#advent__wrapper:-webkit-scrollbar {
width: 6px;
height:6px;
background-color: rgba(0, 0, 0,0.1);
border-radius: 10px !important;}
#advent__wrapper:-webkit-scrollbar-thumb {
background-color:#efefef !importantж
width:6px !important;
border-radius: 1px !important;
}#advent__wrapper * {scrollbar-width: thin;
scrollbar-color: #efefef rgba(20, 18, 15,0.01);}.advent__info {
margin-left: 25px;
padding: 15px 20px;
background: rgba(96,102,124,.1);
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
border: 1px solid rgba(117,125,152,.55);
color: #efefef;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
font: 400 13px/155% jost;
width: 200px;
}.advent__headline {
display: block;
margin-bottom: 10px;
font-size: 16px;
text-align: left;
}.advent__headline a {
color: #efefef !important;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-decoration: underline;
}.andvent_scrolling {
max-height: 270px;
overflow-y: auto;
text-align: justify;
padding-right: 10px;
}#advent_image {
background: radial-gradient(ellipse farthest-side at 100% 0%, rgba(61,57,58,.35) 0%,rgba(55,53,54,.35) 100%);
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
height: 350px;
width: 270px;
position: absolute;
right: 0;
top: 0px;
display: flex;
justify-content: flex-end;
overflow:hidden;
clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%);
-webkit-clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%);
transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important;
}.advent_image_cont {
transition: all .5s cubic-bezier(.64,.51,.55,1) 0s !important;
}.advent_image_cont img {
height: 350px;
width: 300px;
object-fit: cover;
}.advent__logo {
position: absolute;
writing-mode: tb-rl;
transform:rotate(187deg);
font-size:40px;
height: 100%;
text-align: center;
text-transform: uppercase;
font: 100 40px jost;
color: #efefef;
right: 220px;
top: 0;
transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important;
}.advent__logo b {
font-weight: 200;
color: #9f0b0d;
}#advent__wrapper:hover #advent_image {
right: -40px;
}#advent__wrapper:hover .advent__logo {
right: 200px;
}#advent__wrapper:hover .advent_image_cont {
transform: translateX(20px)
}
</style>[/html]
Предыдущая часть темы: реклама #8